Step 1
Navigate to New >> Page.
Navigate to New >> Page.

Enter the System Name and the Parent Folder. The System Name should be in lowercase and use dashes instead of spaces if multiple words are needed.

Under Inline Metadata, enter the Display Name. The Display Name will be the page title and what appears in the navigation.

If using the Keywords field, enter keywords specific to the content of that page in a comma-separated list. Keywords are used for search engine optimization (SEO).

Enter the Description. The Description field should be a sentence about the page. The description is used for search engine optimization (SEO), and may get pulled in when a page is shared on social media, so it is important to replace the placeholder text.

Add the name of the Author, if desired.

If desired, enter a Short Display Name. The Short Display Name is an alternate navigation label. For example, if you have a long Display Name, you can enter a shorter name in Short Display Name to appear in the navigation.

Select the Navigation Set. Primary and none are the only page-level options. Items in primary navigation will display in your main horizontal navigation and the local vertical navigation. Choosing none will hide the page from any navigation.

Select Yes or No for a Wide Page. Wide Page can be used when there is no section navigation.

Under Page - Standard, add any Internal Notes. Internal Notes are notes that will be displayed in the WCMS but will not appear on the published site.

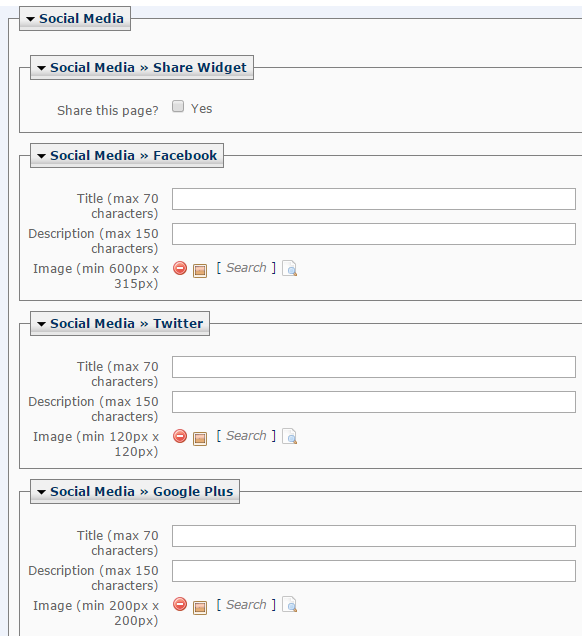
Scroll down to Social Media. Select if you would like to display a Share Widget on your page, and enter custom sharing information for Facebook and Twitter. These are optional.

An image Banner may be added to the page.

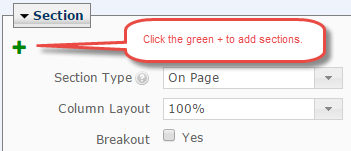
Under Section, you may add more sections by clicking on the green [+].

Choose the Section Type, Column Layout, and check the box if you want a Breakout section.

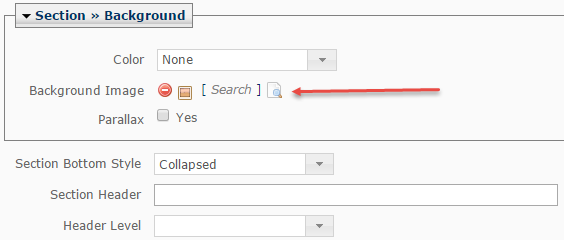
Expand to Section >> Background. Choose a background Color. For more information on acceptable colors, reference the Web Style Guide.

If desired, select a Background Image and check if you want the image to be Parallax.

Select the Section Bottom Style, enter the Section Header, and select the Header Level.

Expand to Section >> Column >> Chunk. Build the site by using chunks. Click the green [+] button to add chunks.

To preview your built page, click Submit. To view the page on the website, publish the page.